# Listmonk
Listmonk is a self-hosted newsletter and mailing list manager. It is designed to handle high-performance bulk email sending with a focus on speed and efficiency. Listmonk supports both transactional and marketing emails, providing a robust platform for managing email campaigns, subscriber lists, and analytics.
Key features of Listmonk include:
- High-performance bulk email sending
- Support for both transactional and marketing emails
- Subscriber management with segmentation
- Detailed analytics and reporting
- Self-hosted and open-source
Listmonk is ideal for organizations looking to maintain control over their email infrastructure while benefiting from powerful email campaign management tools.
Listmonk is part of the ChangeMaker project, a suite of open-source tools for content creation, collaboration, and communication.
You can find more on Listmonk here:
[Listmonk](https://listmonk.app/){ .md-button }
## Confguration
To configure Listmonk, follow these steps:
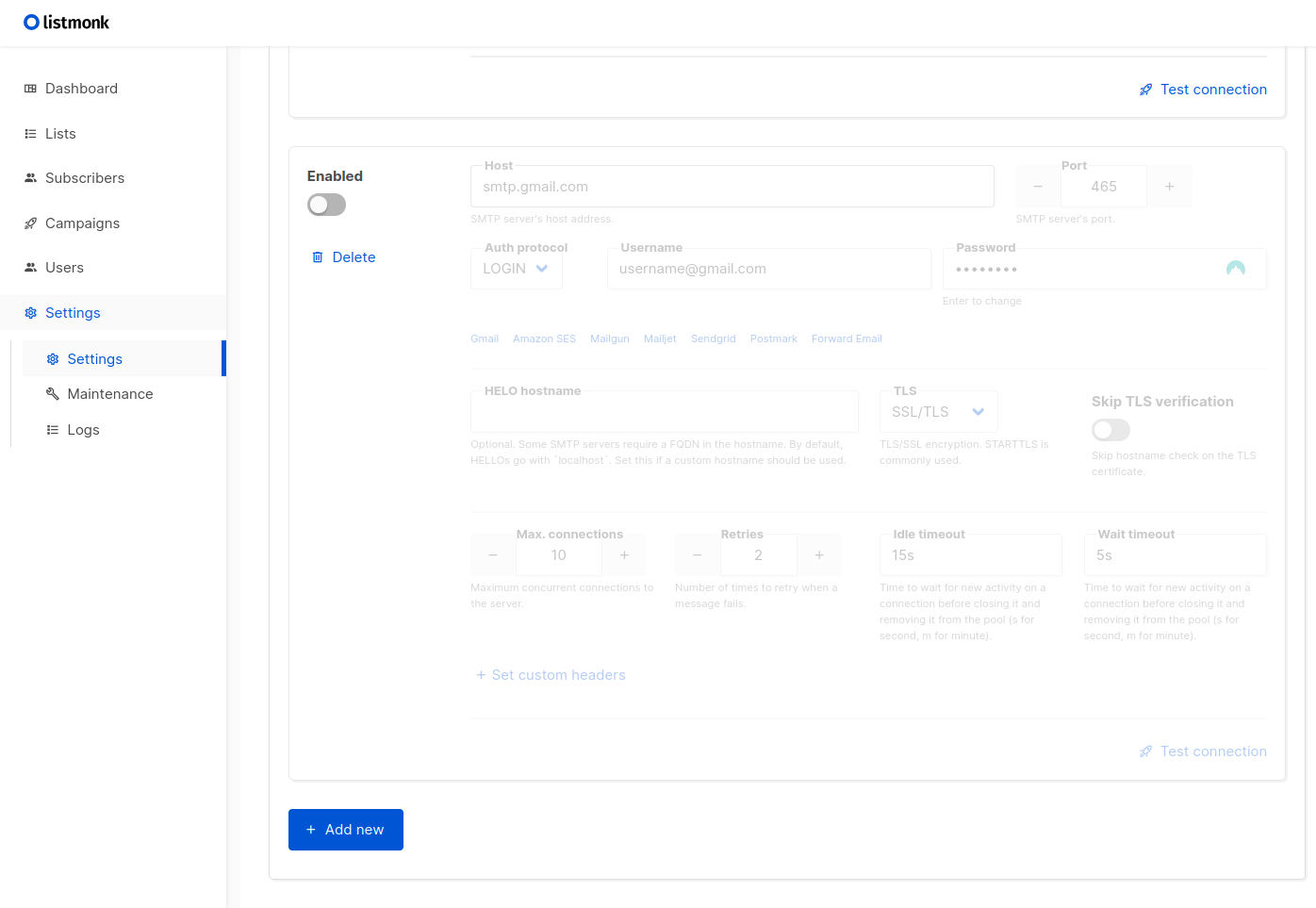
### Set up Email Configuration SMTP settings.
Almost all email providers require SMTP settings to send emails. You can use your own SMTP server or a third-party service like SendGrid, Mailgun, or Amazon SES. Gmail and Outlook also provide free SMTP services.
Bnkops uses Proton Mail for sending emails. We highly recommend their services for secure and reliable email delivery. We also recommend using them as you can use your custom domain for sending emails and they provide a other useful features, such as a vpn service and password manager.
[Proton Mail](https://proton.me/){ .md-button }
To input your SMTP settings, navigate to the Listmonk dashboard and click on the `Settings` tab.

If you require assistance with your settings, feel free to reach out to us at [admin@bnkops.com](mailto:admin@bnkops.com).
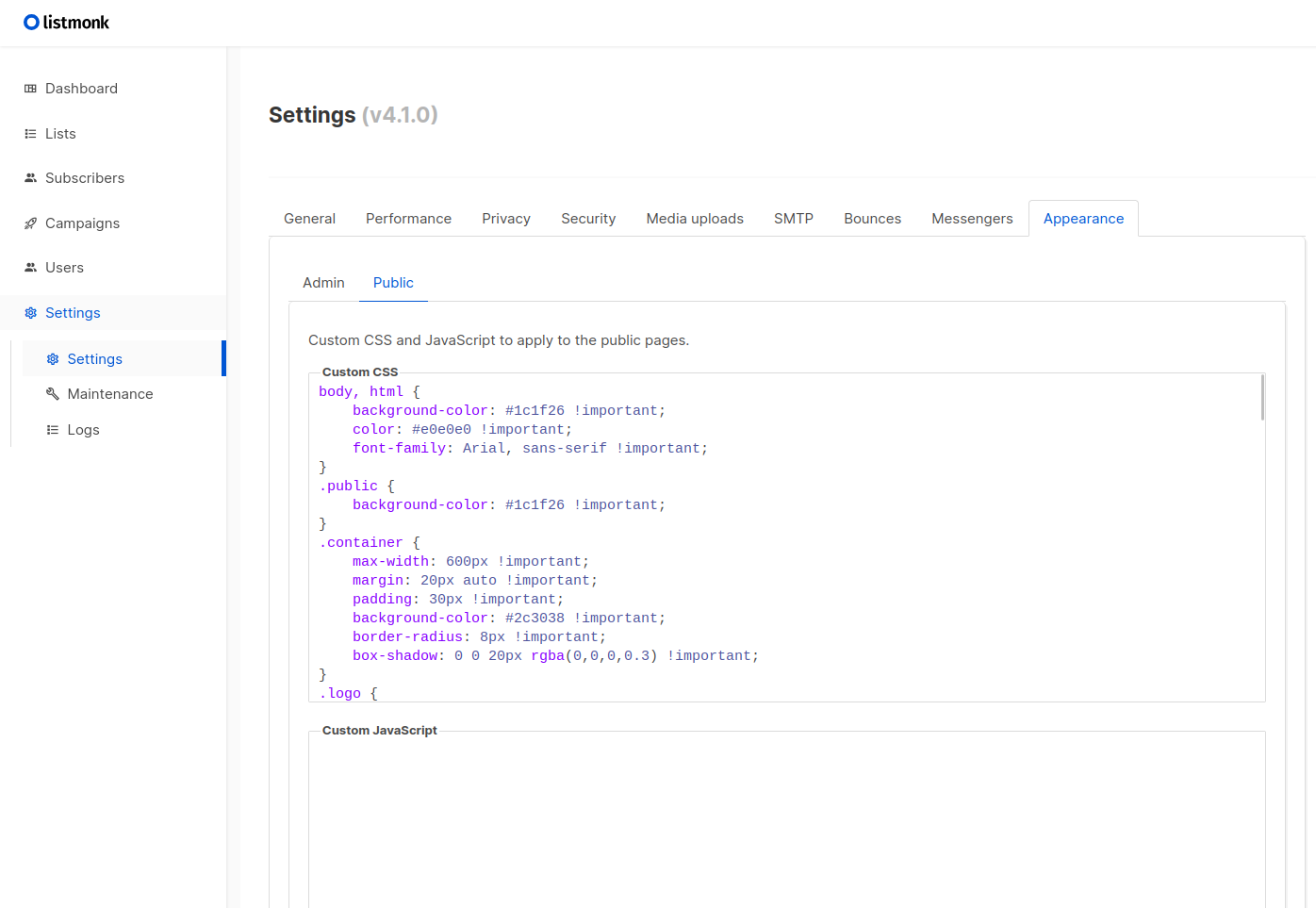
### Configure Appearance
You can customize the appearance of your Listmonk dashboard by changing the logo, colors, and other settings. To do this, navigate to the `Settings` tab and click on the `Appearance` tab.

This is bnkops custom public page:
```css
body, html {
background-color: #1c1f26 !important;
color: #e0e0e0 !important;
font-family: Arial, sans-serif !important;
}
.public {
background-color: #1c1f26 !important;
}
.container {
max-width: 600px !important;
margin: 20px auto !important;
padding: 30px !important;
background-color: #2c3038 !important;
border-radius: 8px !important;
box-shadow: 0 0 20px rgba(0,0,0,0.3) !important;
}
.logo {
display: none !important;
}
h1, h2, h3 {
color: #ffc107 !important;
}
h1 {
font-size: 28px !important;
text-align: center !important;
margin-bottom: 20px !important;
font-weight: bold !important;
}
label {
color: #e0e0e0 !important;
font-weight: bold !important;
}
input[type="text"], input[type="email"], textarea {
background-color: #1c1f26 !important;
border: 1px solid #444 !important;
color: #ffffff !important;
padding: 12px !important;
border-radius: 4px !important;
width: 100% !important;
box-sizing: border-box !important;
margin-bottom: 15px !important;
font-size: 16px !important;
}
.btn, button[type="submit"] {
background-color: #ffc107 !important;
color: #000000 !important;
padding: 12px 20px !important;
border: none !important;
border-radius: 4px !important;
cursor: pointer !important;
font-weight: bold !important;
width: 100% !important;
margin-top: 15px !important;
font-size: 16px !important;
transition: background-color 0.3s !important;
}
.btn:hover, button[type="submit"]:hover {
background-color: #e0a800 !important;
}
footer {
display: none !important;
}
.checkbox-list label {
color: #e0e0e0 !important;
font-weight: normal !important;
display: inline !important;
}
/* Updated link styles to match branding */
a {
color: #ffc107 !important;
text-decoration: none !important;
}
a:hover {
text-decoration: underline !important;
}
/* Make sure links in specific contexts maintain the branding */
.content a,
.page-content a,
.message-content a {
color: #ffc107 !important;
text-decoration: none !important;
}
.content a:hover,
.page-content a:hover,
.message-content a:hover {
text-decoration: underline !important;
}
.mailing-list-archive {
text-align: right !important;
margin-top: 15px !important;
}
.form-group {
margin-bottom: 20px !important;
}
input[type="checkbox"] {
margin-right: 5px !important;
}
::placeholder {
color: #888 !important;
}
```
### Public Pages
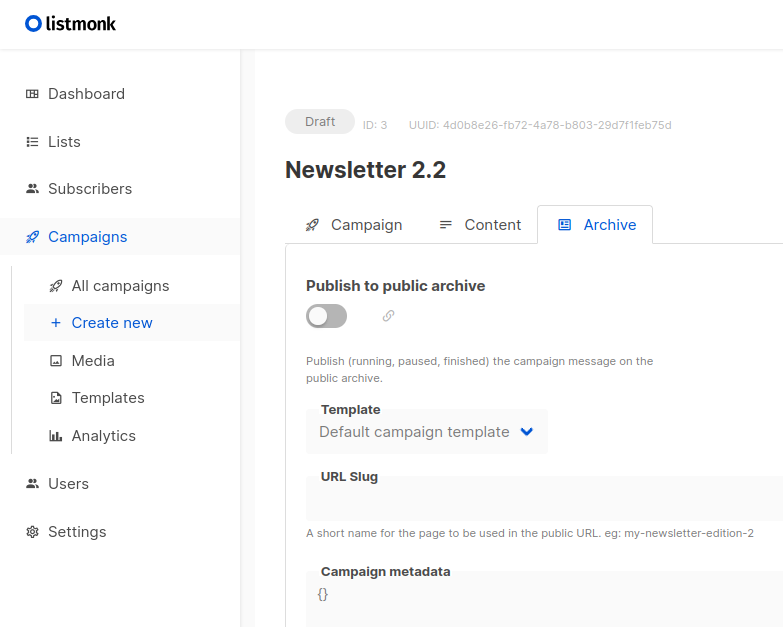
Listmonk allows you to create public pages for your subscribers to manage their preferences, unsubscribe, or view archives. You can customize these pages to match your branding.
You can also publish newsletters as standalone web pages. This is useful for sharing content on social media or embedding in your website.
To create a public page, you can create a campaign, and then in Archive settings, enable `Publish to public archive`.

### Users and Permissions
Listmonk allows you to create multiple users with different roles and permissions. You can assign roles such as `Admin`, `Editor`, or `Viewer` to control access to different parts of the dashboard.
To manage users, navigate to the `Users` tab in the Listmonk dashboard. You can add new users, change roles, or revoke access as needed.
### Templates
Listmonk provides a template editor to create beautiful email templates. You can use the built-in editor or import custom HTML templates. You can also export your templates and share them with others.
To create a new template, navigate to the `Templates` tab in the Listmonk dashboard. You can create a new template from scratch or import an existing one.
Here is bnkops custom template:
```html
{{ .Campaign.Subject }}
```
### Writing Campaigns
Listmonk provides a powerful editor to create and send email campaigns. You can use the built-in editor to design beautiful emails with text, images, and links. You can also import HTML templates or use the template editor to create custom designs.
The editor supports Markdown, so any content you write in Change Maker can be easily copied and pasted into Listmonk.
## More Information
Visit the Listmonk website for more information and documentation:
[Listmonk Documentation](https://listmonk.app/docs/){ .md-button }