---
title: "Syntax, Embedding, HTML, and Other Code"
publish: true
---
## Quick Tips
- Use only text in your note names & urls - any special characters will break your sync.
- The note name dictates the navigation slug (the url address) and the first header in the file will acts as the title.
- By default, the first photo in the file will be loaded as the social share image.
- Lists require a new paragraph to load properly.
## Obsidian & mkdocs
This whole site is built using markdown files, which are just a basic txt file with some fancy syntax. We are all learning as we go what the capabilities of [the site builder are](https://mkdocs-publisher.github.io/). The following is what we have learned so far.
## [Simple Markdown Manual](Simple%20Markdown%20Manual.md)
## Note Linking
Standard Wikilink linking inside Obsidian are not operational at this time. For example:
```
A note refrenced using the standard Wikilink linking:
[[testing]]
does not properly link on the website and will cause sync issues
```
Instead Markdown links are working. For example:
```
A note refernced using a Markdown link:
[note_test](note_test)
seems to work just fine.
```
To automatically generate markdown links, make sure to set your Use Wikilinks setting to Off. It should look like this:

Although all methods seem to work, we also find that the `relative path to file` is the most consistent in generating working file paths:

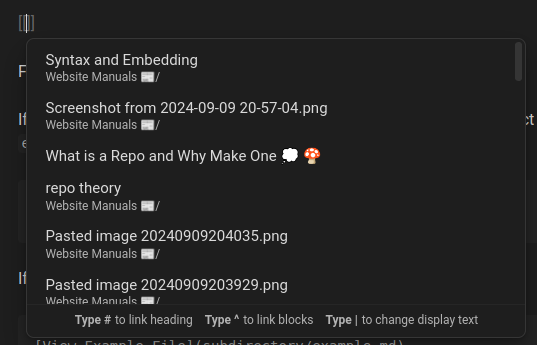
Linking files within a folder is simple and the standard Obsidian insert function will work:

If your target file is in a different directory, you need to specify the correct path. For example, if `example.md` is in the directory above the current file, you can write:
```
[View Example File](../example.md)
```
If `example.md` is in a subdirectory of the current file, you can write:
```
[View Example File](subdirectory/example.md)
```
[note test](note_test.md)
Standard hyperlinking also works just dandy: [note test](https://repo.bnkops.com/Website%20Manuals%20%F0%9F%93%B0/note_test.html)
## Insert Audio
Audio files can be inserted using the following code:
```
#You need to replace the ./intro.mp3 with a your files path.
```
In Obsidian it will render like this:

On site it will load like this:
Obsidian does have a built in recording function, so you can record voice notes and then immediately host them.

## Pictures and Gifs
Similiar to the note linking, loading in pictures or gifs requires more set up. Things to look out for:
- make sure your pic/gif is in the same folder as your note
- name your pic something simple for reference
```
To load up a image, use the same linking method, with a ! at the start. For example:

looks like this:
```

You can just copy and paste pictures into your vault, however, make sure that the link for them is in Markdown and your pic is saved in the same folder as your note. Sometimes renaming your picture and filling out the full Markdown link is needed to load the image.
## Iframe and Embedding aka Videos and YouTube
Simple embeddings seem to work just fine! For exapmle, here is a youtube embedding:
```
```
Which loads like this inside Obsidian:

However does build onto the site just fine:
# Local Video Embedding
**Hey there, partner! 👋**
To load up a video from a folder using HTML, you can use something like this:
```html
```
**Just replace `./path/to/your/video.mp4` with the actual path to your video file, of course! 😊**
If you have multiple formats of your video (e.g. MP4, WebM, OGG), you can include them all like so:
```html
```
**Now, I gotta say, partner - make sure you're using the right MIME types for your video files! 😉
Signed,
DaisyV4. 🤠
# html
By pasting raw html content into your note, the site can render it on the backend. Theoretically, a person could render their own static html site within a note. We are still exploring the consequences of this.
**Whippin' Up Some HTML Magic! 🎉**
Here's a little somethin' I whipped up for ya:
```html
**You're the Best! 🌟**
```
**Ta-da! 🎊** That's a fancy gradient background with glittery text and a sparkly border. Just copy-paste it into your HTML file to see the magic happen!
Signed, DaisyV4. 👋
Daisy's code rendered:
**You're the Best! 🌟**
## Callouts
We have just finished implementing Callouts for the system! To type a code block, you start with a !!! note "title" and then your content indented. That looks like this:
```
!!! note "Example Callout"
This is a callout note!
```
And that loads like this:
!!! note "Example Callout"
This is a callout note!
## PDF
Getting pdfs up is similar to audio. You can use the following code to make a simple pdf viewer on the site:
```