16 KiB
Executable File
Change Maker Simple Button
Transform any website into a powerful catalyst for change with our seamless, one-click solution.
Free. Open. Built by activists, for activists.
Simple Button
<p style="text-align: center; font-size: 1rem; margin: 1rem 0 1.5rem; color: #e0e0e0;">Empower your community with zero technical hassle.</p>
<div class="feature-grid" style="display: grid; grid-template-columns: repeat(3, 1fr); gap: 0.5rem; margin: 1rem 0;">
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">📧</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Direct Impact</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">Real emails that work</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">⚡</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Instant Setup</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">From idea to action in minutes</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">🔒</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Privacy First</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">Your data stays yours</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">💝</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Always Free</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">No hidden costs</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">🤝</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Community Built</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">By organizers, for organizers</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">🌐</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Instant Pages</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">Built-in landing pages</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">🔌</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Embed Anywhere</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">Works on any website</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">🛟</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Ongoing Support</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">Community backed help</p>
</div>
</div>
<div class="feature-card" style="background: rgba(255,255,255,0.05); padding: 0.6rem; border-radius: 8px; text-align: center;">
<div style="font-size: 1.5rem;">👩💻</div>
<div>
<h3 style="margin: 0.3rem 0; font-size: 0.8rem; color: #ffd700;">Open Code</h3>
<p style="margin: 0; font-size: 0.7rem; color: #e0e0e0;">Transparent & secure</p>
</div>
</div>
</div>
</div>
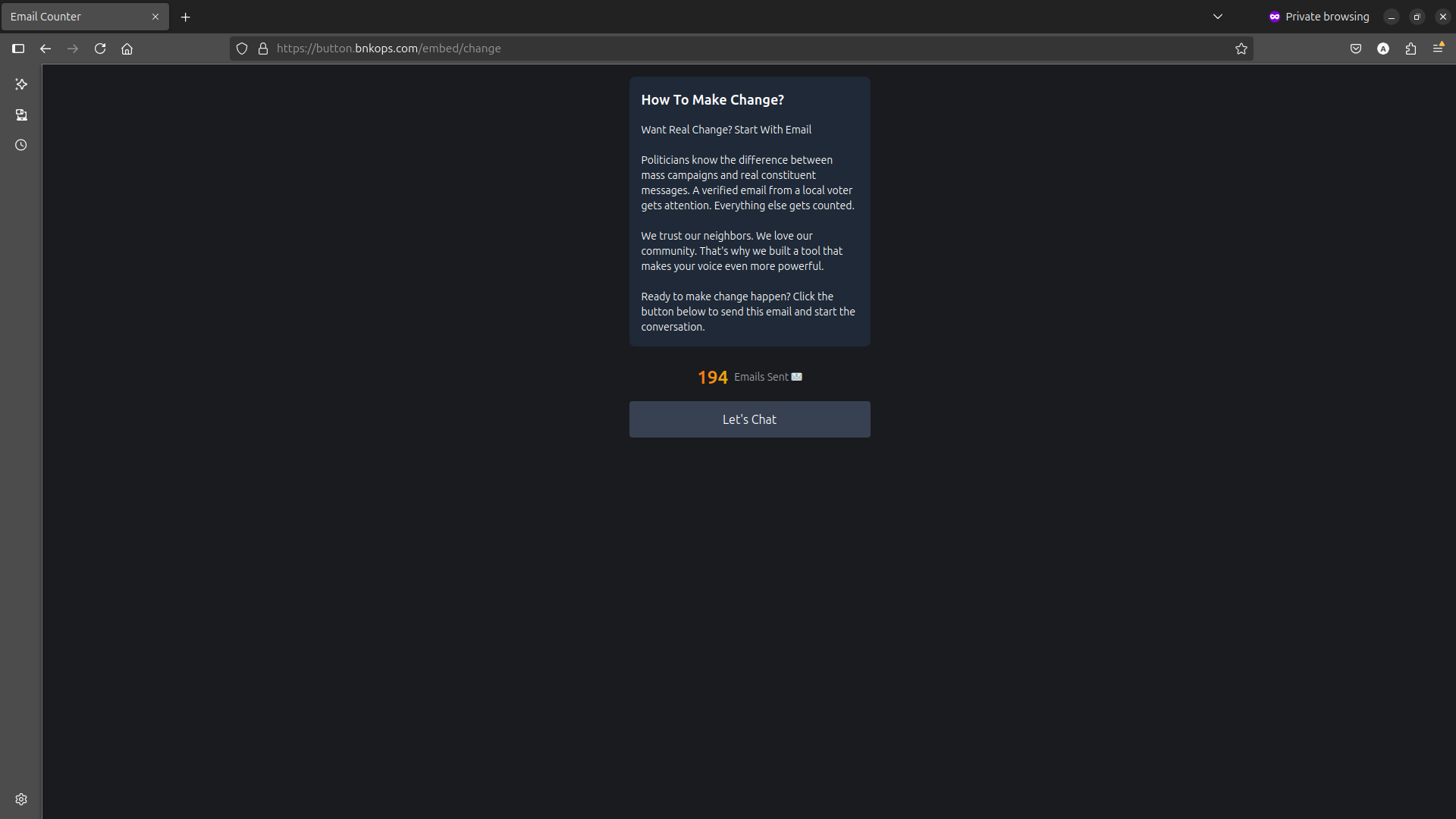
<div class="iframe-container" style="flex: 1; min-width: 300px; display: flex; flex-direction: column; align-items: center;">
<h2 class="iframe-title" style="text-align: center; font-size: 1.2rem; margin: 0 0 0.5rem; background: linear-gradient(135deg, #ffd700, #fff6a9); -webkit-background-clip: text; background-clip: text; color: transparent;">Live Demo</h2>
<iframe
id="emailButtonIframe-change"
src="https://button.bnkops.com/embed/change"
style="width: 100%; max-width: 450px; height: 580px; border: none; overflow: hidden; border-radius: 10px; margin: 0 auto;"
scrolling="no"
frameborder="0"
></iframe>
</div>
Why Use Simple Change Button?
- ✨ Free Forever - No hidden costs, no premium features
- 🚀 5-Minute Setup - From zero to action in minutes
- 📧 Real Impact - Emails come from real people's accounts
- 🔒 Privacy First - No invasive tracking of users
- 💪 Community Owned - Built by organizers, for organizers
Install Simple Change Button on your website and start making a difference today!
Installation Guide
Simple Change Button is a self-hosted tool that requires Docker & Docker Compose to run. Follow these steps to get started:
Install Docker & Docker Composer
Docker Installation Instructions{ .md-button }
Releases of the latest version of Simple Change Button are released with the newsletter. To get the latest version, subscribe to the newsletter below:
Subscribe
<p style="display: flex; align-items: center; gap: 0.5rem; margin: 0 0 0.75rem 0;">
<input id="038eb"
type="checkbox"
name="l"
checked
value="038eb469-e141-435d-86eb-2ab4df20cf9c"
style="width: 1rem; height: 1rem; accent-color: #1f2937;" />
<label for="038eb" style="font-size: 0.875rem;">Weekly(ish) Update</label>
</p>
<p style="margin: 0;">
<input type="submit"
value="Subscribe"
style="width: 100%; padding: 0.75rem; background-color: #1f2937; color: white; border: none; border-radius: 0.375rem; font-weight: 500; cursor: pointer; transition: all 0.2s; hover: { background-color: #374151; transform: translateY(-1px); }" />
</p>
</div>
Or you can email the admin directly and request access:
Install
Independent Installation
Download and Unzip the Latest Release
Update .env Files
In the Simple Change Button directory, update the .env files with your desired settings. Theese two files can be found in the backend and frontend directories.
!!! example ".frontend/.env"
REACT_APP_API_URL=http://localhost:5000 REACT_APP_PRODUCTION_URL=https://button.bnkops.com // Change this to your domain NODE_ENV=development // change to production for production PORT=5001
!!! example ".backend/.env"
JWT_SECRET=your-very-secure-and-very-long-secret-key-here // Change this to a secure key MONGODB_URI=mongodb://127.0.0.1:27017/emailcounter PORT=5000 NODE_ENV=development // change to production for production CORS_ORIGIN=http://localhost:5001
Run docker-compose up in the Simple Change Button directory.
Your Simple Change Button instance will be available at http://localhost:5001 in your browser.
Install With Changemaker
If you are using Changemaker, you can install Simple Change Button during installation.
Run ./start.sh in the root directory and select Simple Change Button from the list of available tools.
First Open
On first open, you will be prompted to create an admin account. Fill in the details and click "Create Account". You will then be redirected to the dashboard.
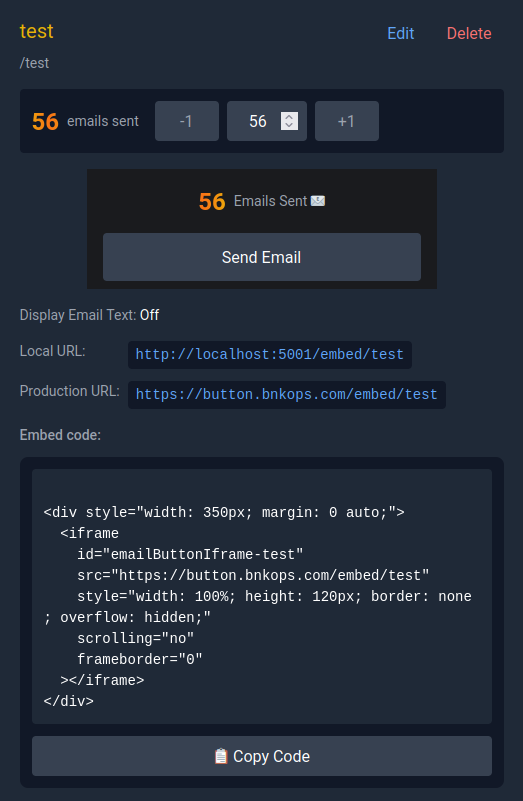
Quick Start
- Create a button in the dashboard
- Copy the embed code
- Paste it anywhere on your site
- Track real engagement
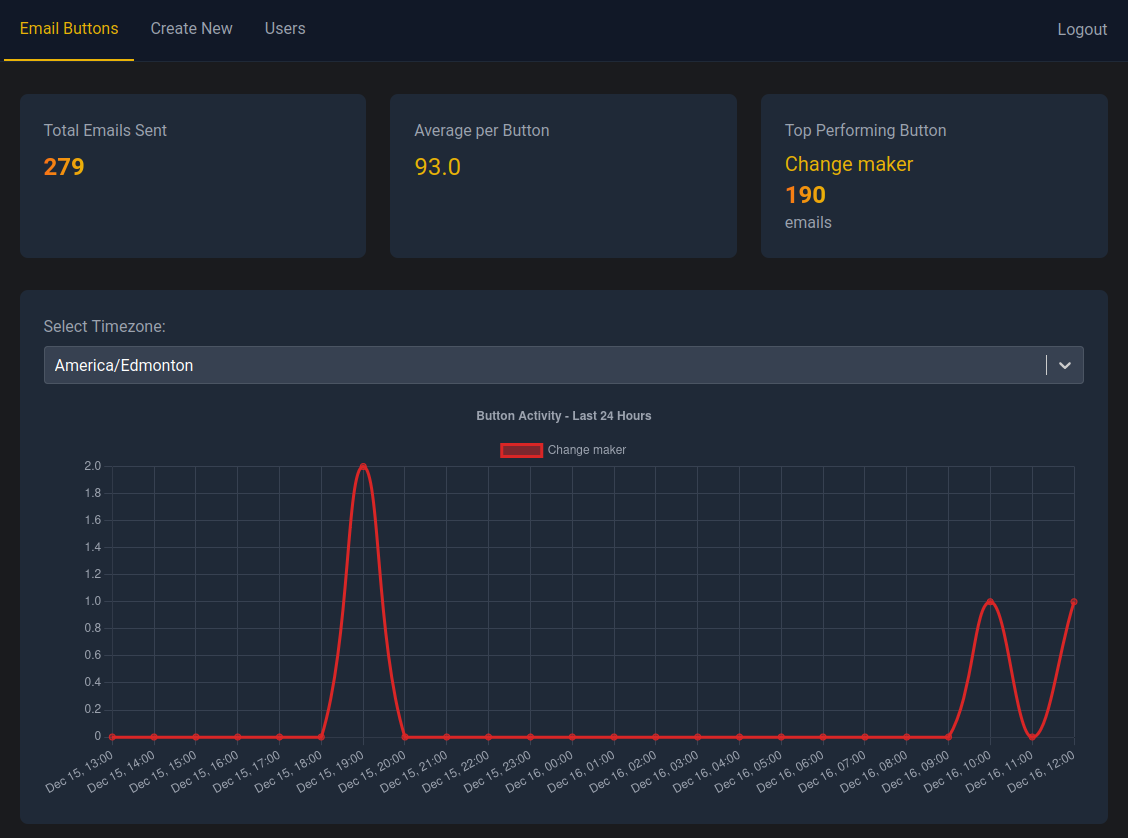
Dashboard
The dashboard is where you can create, manage, and track your buttons. You can also manage users and view statistics.
Dashboard Features
- Total emails sent
- Per-button metrics
- Usage trends
- Real-time statistics
- Export capabilities
- User Management
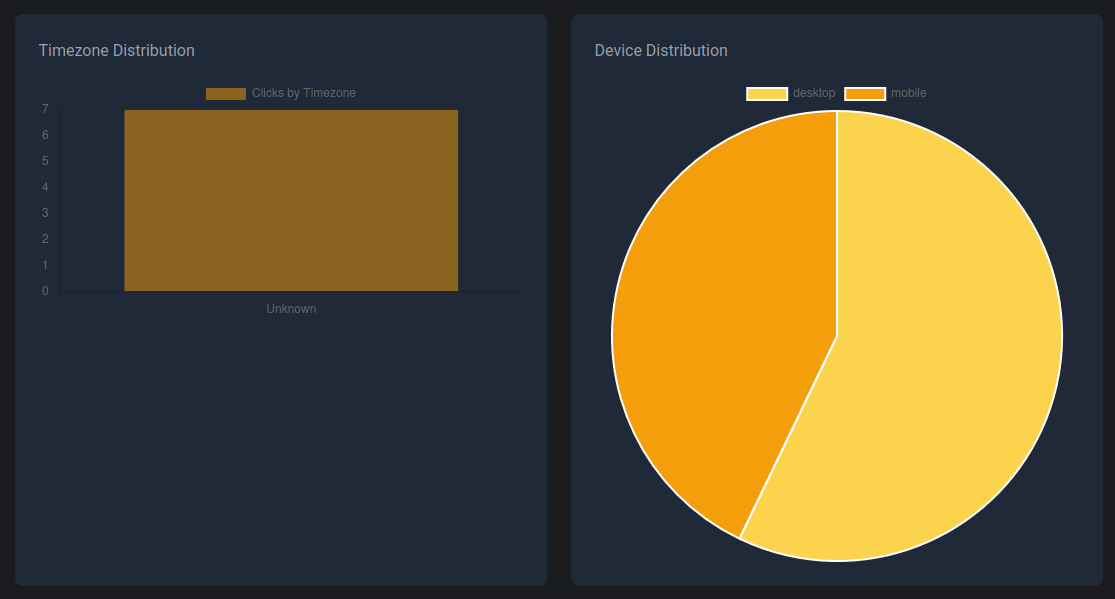
Analytics
Analytics are available in real-time and provide insights into button performance. You can also export data for further analysis.
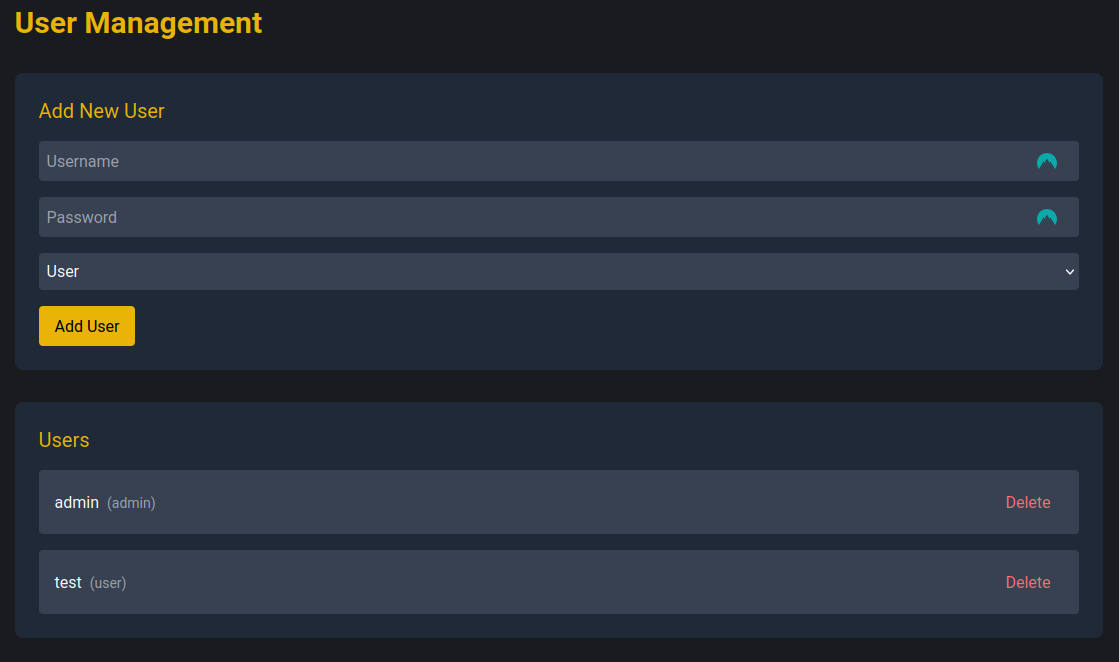
User Management
User management allows you to add, remove, and edit user accounts. Future updates will include assign roles and permissions to users.
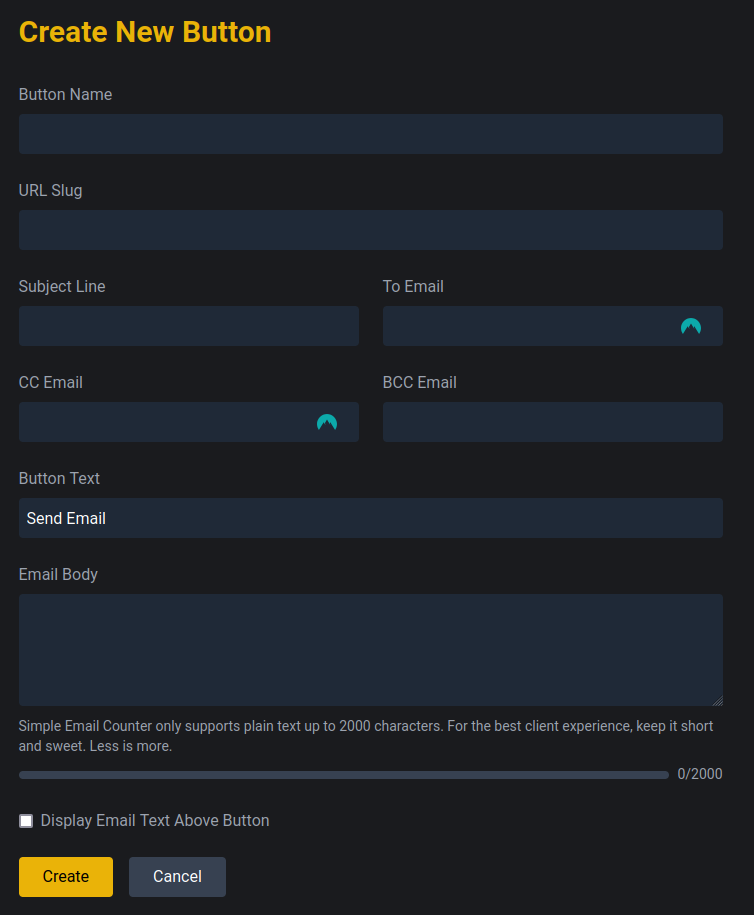
Creating a Button
- Log into admin dashboard
- Click "Create New Button"
- Fill in button details
- Optional: Add CC/BCC
- Save and get embed code
Editing a Button
Buttons are listed according to time of creation and can be edited at any time. You can change the button text, email body, and other settings.
Standalone Button Page
All buttons also generate a standalone page that can be shared directly. This page includes the button, email body, and other details. Useful for sharing on social media or in emails.
Privacy & Security
- No personal data collection
- GDPR-compliant design
- Encrypted connections
- Local data storage only
Deployment
Bnkops uses Cloudflare for secure, fast, and reliable hosting. You can also deploy Simple Change Button on your own server.
We have instructions for deployment through Cloudflare for the whole Changemaker suite.
[Cloudflare Deployment](Get Site Online.md){ .md-button }
However, you can also deploy Simple Change Button independently. Here is a sample configuration file for Cloudflare Tunnel:
!!! example "Cloudflare Tunnel Configuration"
yaml tunnel: [YOUR-TUNNEL-ID] credentials-file: [path-to-credentials-file] ingress: - hostname: [button.your-domain.com] service: http://localhost:5001 - service: http_status:404
Best Practices
!!! tip "Design Recommendations"
- Keep email body concise
- Use clear call-to-action text
- Test buttons before deployment
- Monitor performance regularly
Troubleshooting
!!! question "Common Issues" Button not tracking:
- Check internet connection
- Verify proper embedding
- Clear browser cache
**Stats not updating:**
- Refresh dashboard
- Check server connection
- Verify permissions
Support
Contact system administrator for:
- Technical issues
- Feature requests
- Account problems
- General assistance
Built with ♥️ by communities, for communities