4.7 KiB
Listmonk Guide
All the following is a guide for setting up your Listmonk for newsletter management.
General Settings
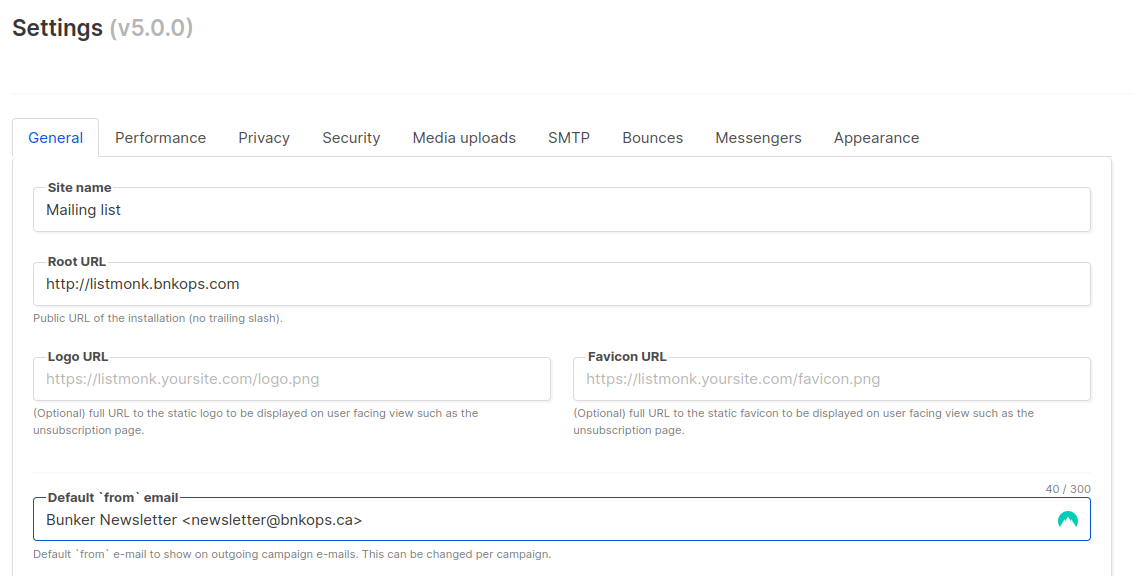
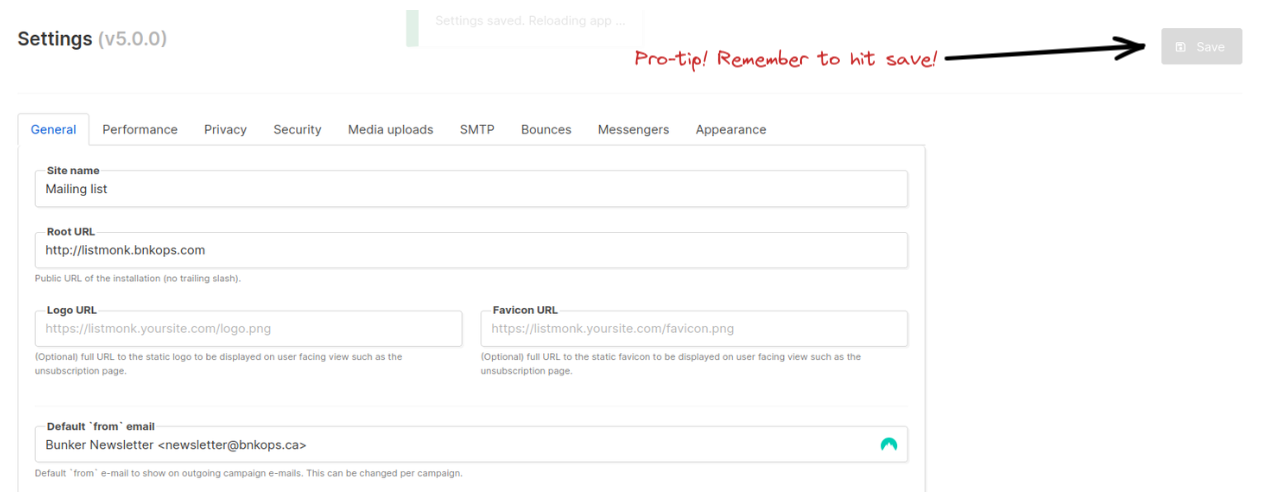
To start with Listmonk we need to start with setting our general settings. Setting your base url (listmonk.[your-domain.com]) and your newsletter email are the first steps.
SMTP / Email Configuration
BNKops uses Proton Mail for our SMTP services and so this guide will outline how to use Listmonk with Proton. Free email SMTP services can be obtained with any major corporate provider however we do recommend using a paid service if possible.
Proton SMTP Keys:
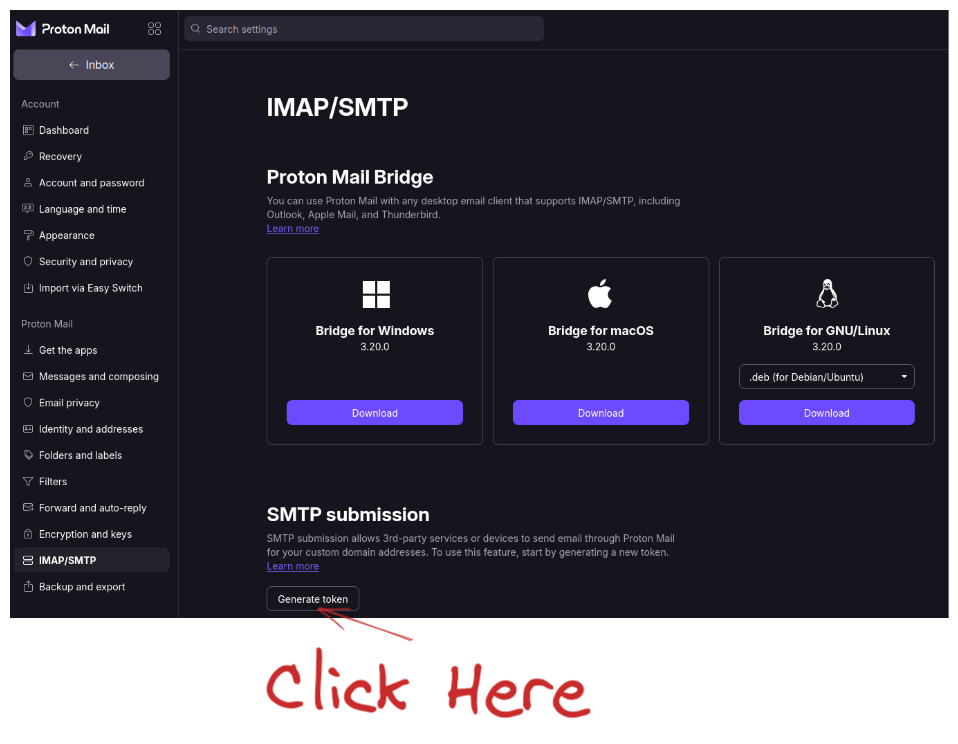
We need to generate SMTP tokens from Proton for Listmonk.
Once logged into your Proton mail account, you want to navigate to the SMTP settings. To do so you click the cog - All settings - IMAP/SMTP - Generate token
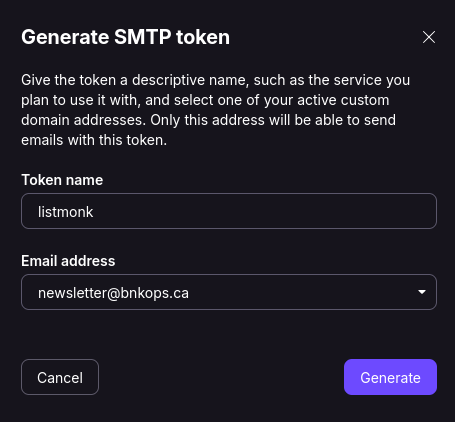
Make sure to set a email for your newsletter specifically:
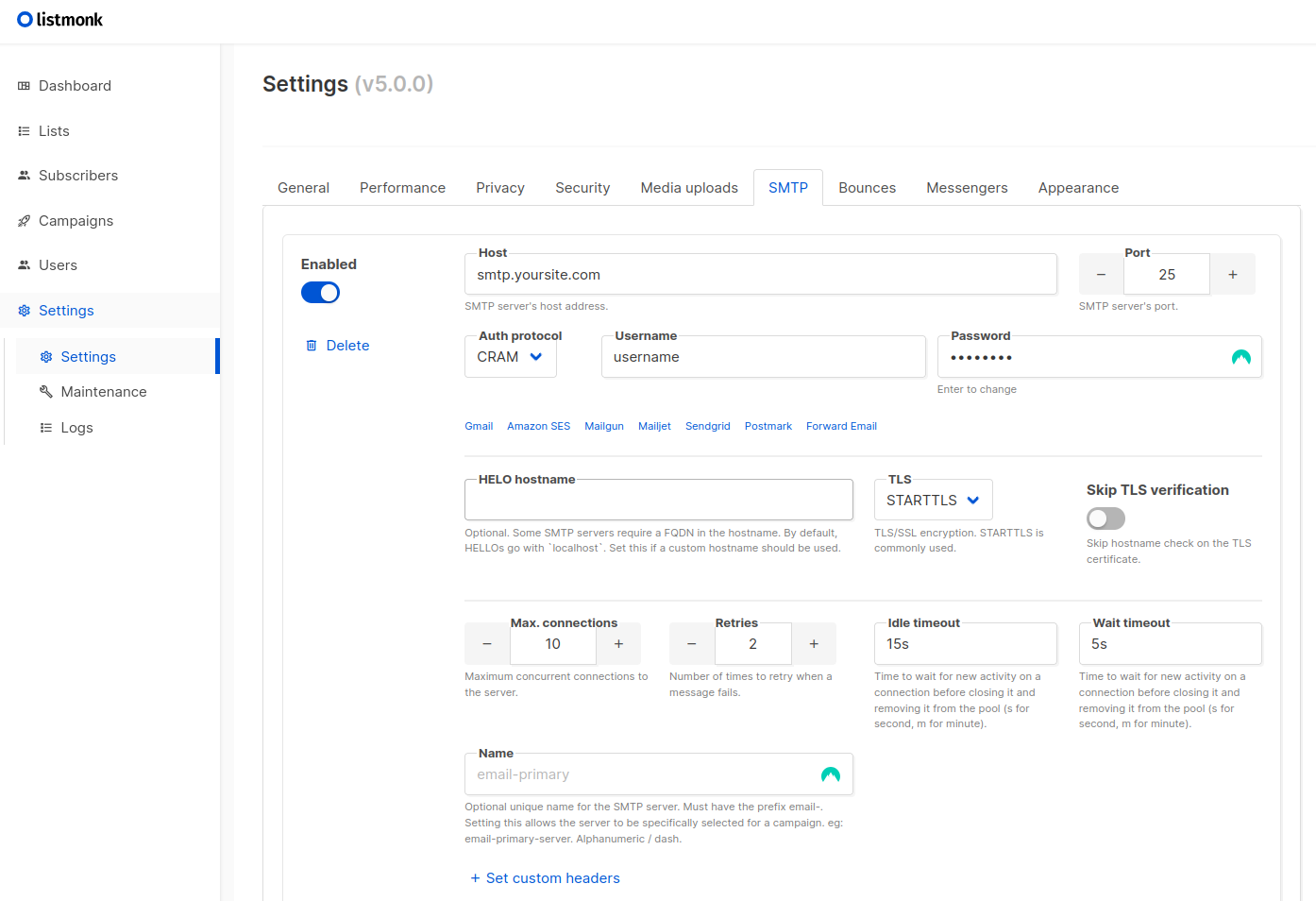
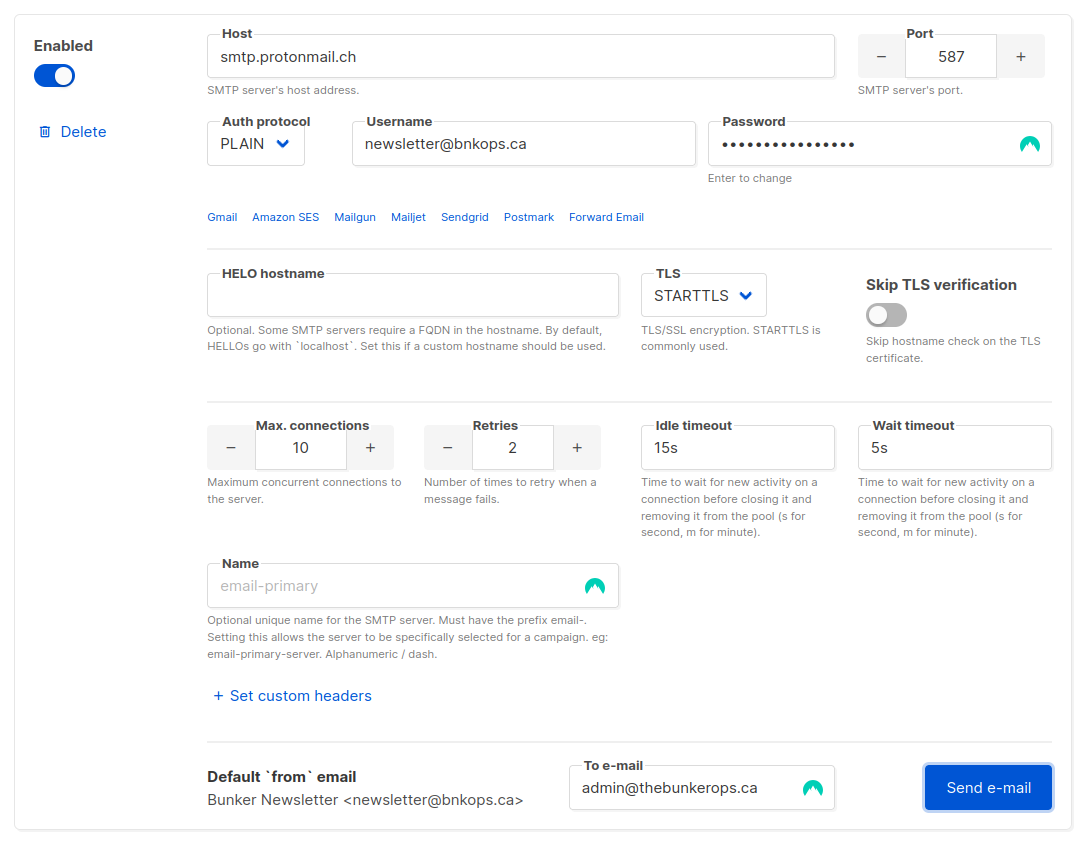
Login to Listmonk and navigate to the Settings - Settings - SMTP page:
Input your settings and set Auth Protocol to plain
Test your connection and Save.
Appearance
Email Templates
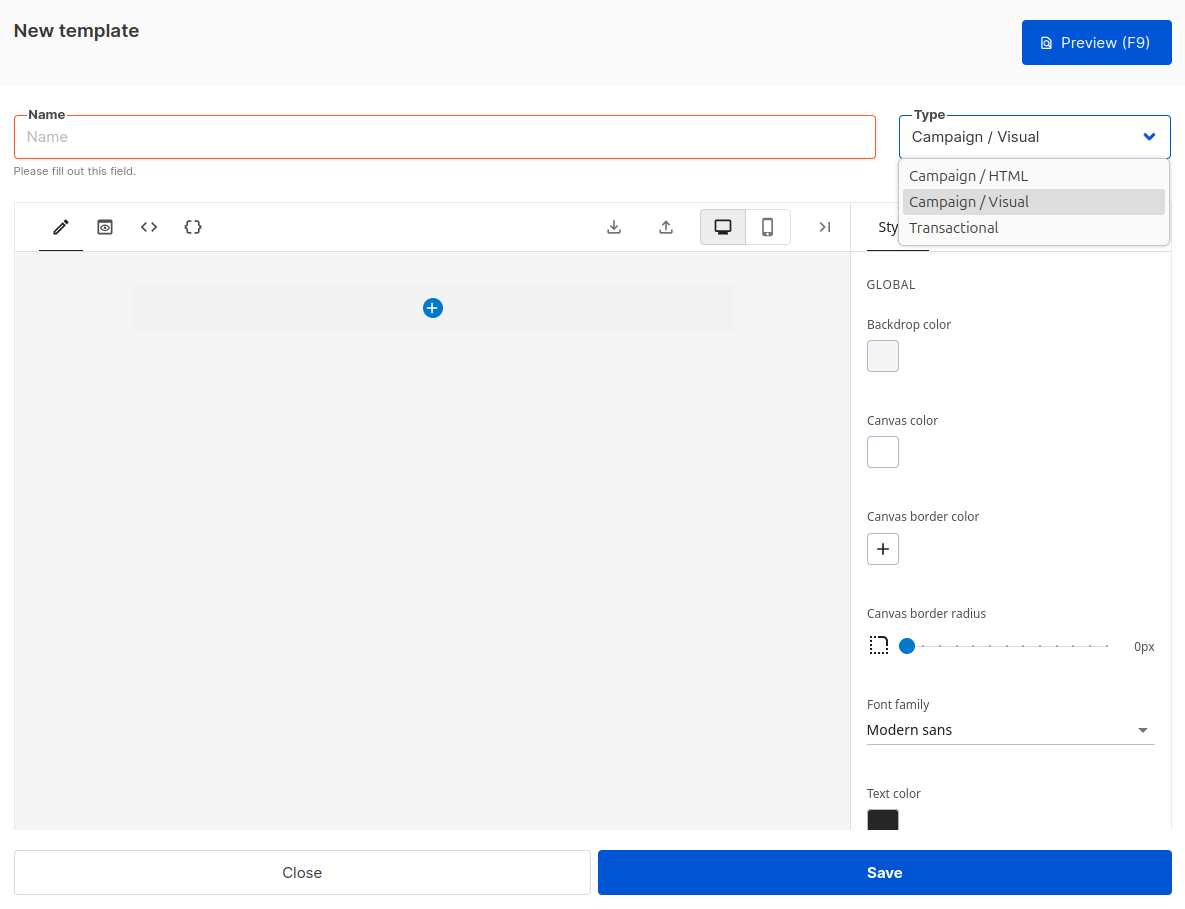
You can change your email templates with Listmonks built in editor or ask a LLM to create you a custom one:
To create one using the in-built editor, go to Templates - New and then select Visual:
Site Colors
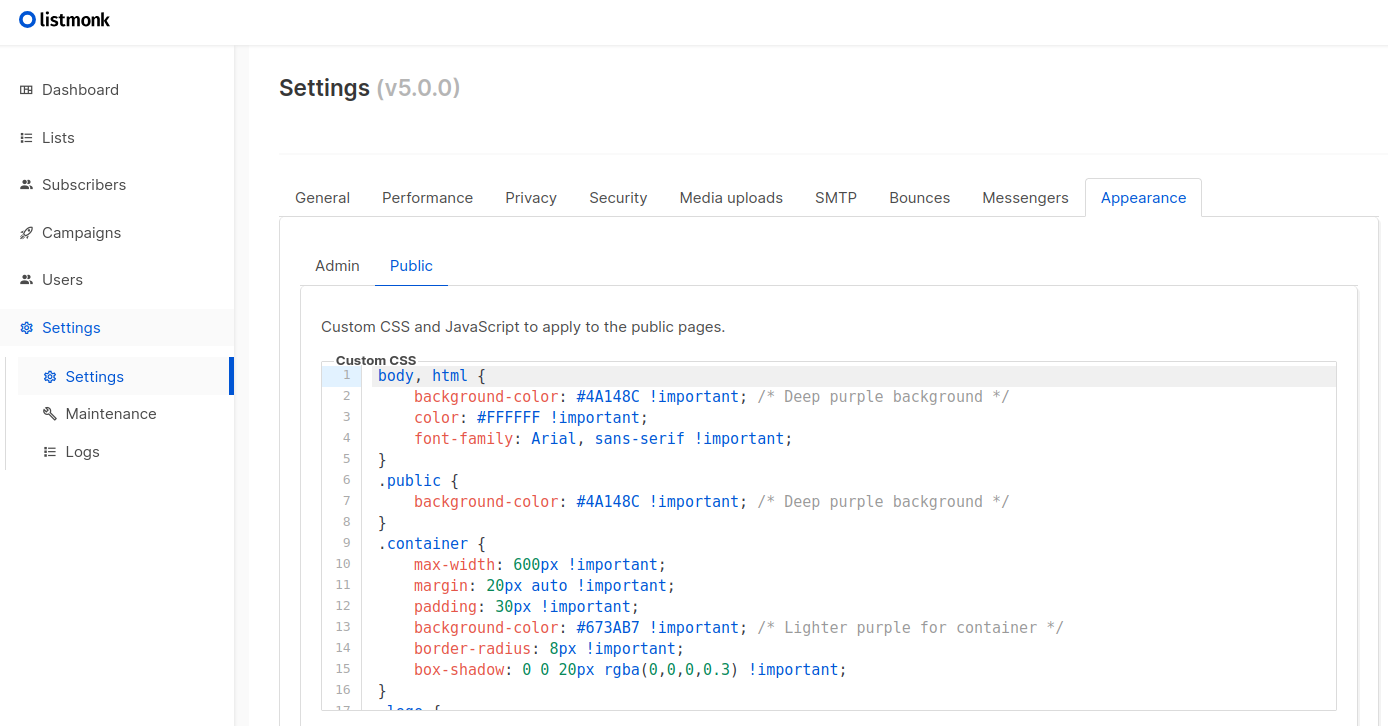
You can update Listmonk sitewide colors by navitaging to Settings - Settings - Appearance and updating the CSS.
You can ask a LLM to update BNKops css as well:
body, html {
background-color: #4A148C !important; /* Deep purple background */
color: #FFFFFF !important;
font-family: Arial, sans-serif !important;
}
.public {
background-color: #4A148C !important; /* Deep purple background */
}
.container {
max-width: 600px !important;
margin: 20px auto !important;
padding: 30px !important;
background-color: #673AB7 !important; /* Lighter purple for container */
border-radius: 8px !important;
box-shadow: 0 0 20px rgba(0,0,0,0.3) !important;
}
.logo {
display: none !important;
}
h1, h2, h3 {
color: #F7A8B8 !important; /* Trans flag pink for headings */
}
h1 {
font-size: 28px !important;
text-align: center !important;
margin-bottom: 20px !important;
font-weight: bold !important;
}
label {
color: #FFFFFF !important;
font-weight: bold !important;
}
input[type="text"], input[type="email"], textarea {
background-color: #512DA8 !important; /* Slightly darker purple for inputs */
border: 1px solid #8E6CD8 !important; /* Lighter purple for borders */
color: #FFFFFF !important;
padding: 12px !important;
border-radius: 4px !important;
width: 100% !important;
box-sizing: border-box !important;
margin-bottom: 15px !important;
font-size: 16px !important;
}
.btn, button[type="submit"] {
background-color: #55CDFC !important; /* Trans flag blue for buttons */
color: #000000 !important; /* Black text for readability */
padding: 12px 20px !important;
border: none !important;
border-radius: 4px !important;
cursor: pointer !important;
font-weight: bold !important;
width: 100% !important;
margin-top: 15px !important;
font-size: 16px !important;
transition: background-color 0.3s !important;
text-shadow: 0 0 1px rgba(255,255,255,0.5) !important; /* Subtle text shadow for legibility */
}
.btn:hover, button[type="submit"]:hover {
background-color: #7BD4FF !important; /* Lighter blue on hover */
}
footer {
display: none !important;
}
.checkbox-list label {
color: #FFFFFF !important;
font-weight: normal !important;
display: inline !important;
}
/* Updated link styles to match branding */
a {
color: #F7A8B8 !important; /* Trans flag pink for links */
text-decoration: none !important;
}
a:hover {
text-decoration: underline !important;
}
/* Make sure links in specific contexts maintain the branding */
.content a,
.page-content a,
.message-content a {
color: #F7A8B8 !important; /* Trans flag pink for links */
text-decoration: none !important;
}
.content a:hover,
.page-content a:hover,
.message-content a:hover {
text-decoration: underline !important;
}
.mailing-list-archive {
text-align: right !important;
margin-top: 15px !important;
}
.form-group {
margin-bottom: 20px !important;
}
input[type="checkbox"] {
margin-right: 5px !important;
accent-color: #55CDFC !important; /* Trans flag blue for checkboxes */
}
::placeholder {
color: #B39DDB !important; /* Light purple for placeholders */
}